概述
在用到 JavaScript 中 float 类型的值来运算时,会产生精度不准的问题。
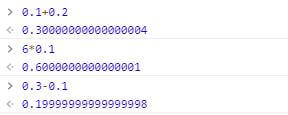
例如:
可以看到:
1 | console.log(0.1 + 0.2); |
它得到的值是不精准的,简单来说,你的电脑做着正确的二进制浮点运算,但问题是你输入的是十进制的数,电脑以二进制运算,这两者并不是总是转化那么好的。
同时在调用Number.toFixed在不同的浏览器也会得到不同的结果。
想了解更详细的请参考
精度运算丢失
1 | // 普通精度丢失 |
toFixed 在不同浏览器的表现
IE6-10
1 | (1.35).toFixed(1); // 1.4 正确 |
chrome44/firefox41 里对于最后一位是 5 的有时竟然没有进位
1 | (1.35).toFixed(1); // 1.4 正确 |
JS 数字丢失精度的原因
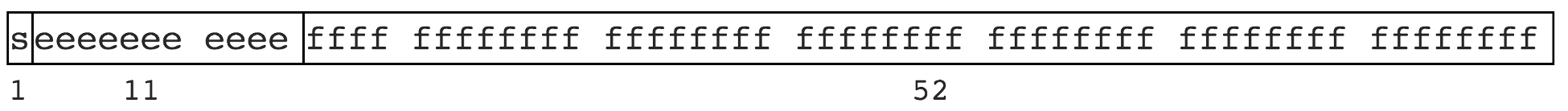
计算机的二进制实现和位数限制有些数无法有限表示。就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用64 bit。如图
意义
1 位用来表示符号位11 位用来表示指数52 位表示尾数
浮点数,比如
1 | 0.1 >> 0.0001 1001 1001 1001…(1001无限循环) |
此时只能模仿十进制进行四舍五入了,但是二进制只有 0 和 1 两个,于是变为0 舍 1 入。这即是计算机中部分浮点数运算时出现误差,丢失精度的根本原因。
大整数的精度丢失和浮点数本质上是一样的,尾数位最大是52位,因此 JS 中能精准表示的最大整数是 Math.pow(2, 53),十进制即 9007199254740992。
大于 9007199254740992 的可能会丢失精度
1 | 9007199254740992 >> 10000000000000...000 // 共计 53 个 0 |
实际上
1 | 9007199254740992 + 1; // 丢失 |
以上,可以知道看似有穷的数字, 在计算机的二进制表示里却是无穷的,由于存储位数限制因此存在“舍去”,精度丢失就发生了。
解决方法
运算丢失精度
1 | /** |
toFixed 兼容封装
1 | function toFixed(num, s) { |
总结
尾数位最大是52位,当出现不能无限循环的二进制时,只能通过四舍五入来储存。
这即是计算机中部分浮点数运算时出现误差,丢失精度的根本原因。